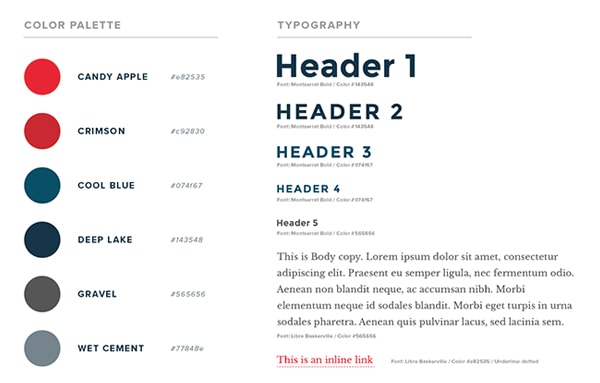
Website Typography Style Guide
Use relative units whenever possible. A web design style guide is a document of visual standards that defines a websites design approach and elements including headers links buttons typography color pallets and any other visual themes that are used on the site.

30 Brand Style Guide Examples To Inspire Yours Laura Busche
The container also known as the wrapper is an HTML element that encloses one or more other elements.

Website typography style guide. The next step is to define rules for using your logo. If you and your team have picked a handy UI style guide generator you can also. 44px275rem Pathway Gothic One Arial Narrow sans-serif 222222.
What is a style guide. Typography exists to honor content. Designing for Readability A Guide to Web Typography with Infographic The Challenges of Digital Typography.
Web Style Guide Increase readability with type Typography is the most important and basic element of web design. We use clean type with large font sizes for the best user experience. When it comes to print design there are few variables in how a user will interact.
In essence its a list of components. First youll want to get familiar with your brand and target audience. How to Create a Web Design Style Guide In 11 Steps Step 1.
Deviation from this should be consistent with the Wake Forest web colors. Typography plays a dual role as both verbal and visual communication. By default in most browsers this would place 1em at 16px.
Choosing the Best Font for Reading on Screen. Below are our default form element styles. Helvetica Neue is also used sparingly for headers.
Web Style Guide Relative Units. An effective UI style guide involves many aspects of websiteapps and needs to be completed with the help of the entire product team. So it generally takes one or two weeks to create a basic UI style guide depending on the scope and number of editing rounds.
Web Style Guide 8 Body Typography Styles Header Styles Success With an Edge Header 1 Montserrat ffffff white A Flexible Education Advantages of Online Learning Header 3 Dominate Your Future Header 4 14p 0032a0 Be a Leader in Your Field Header 5 202121 Body Copy Styles This is body copy lorem ipsum dolor sit amet. Typography is the balance and interplay of letterforms on the pagea verbal and visual equation that helps the reader understand the form and absorb the substance of the page content. Determine Your Logo Usage Rules.
When readers scan a page they are subconsciously aware of both functions. Your main color palette secondary colors and when they should be used your logo and its typefaces website elements styling and so on. Typography plays a dual role as both verbal and visual communication.
Robert Bringhurst The Elements of Typographic Style TYPOGRAPHY is the balance and interplay of letterforms on the page a verbal and visual equation that helps the reader understand the form and absorb the substance of the page content. Its a reference document for you designers. The Google fonts Pathway Gothic One Open Sans and Quattrocento are used for the majority of the web typography.
First they survey the overall graphic patterns of the page and then they parse. Forms Forms are used to collect input from the user. How long does it take to create a style guide.
Typography Guidelines
Examples of such documents include grant applications internal reports and memos. Typography impacts meaning and interpretation.

Minimal Brand Guidelines Template Design Cuts
In this article we look at the style guides of these brands as examples of typography in brand guidelines.
Typography guidelines. Typography plays a crucial role in. Typography in brand guidelines specifies the fonts that designers can use when designing for the brand. They spec out the size spacing capitalization and proper usage of type.
Typeface selection is hardly a random process. Avoid fonts that are overly stylized. Routine business communications need not to adhere to font guidelines.
Use 1416 pixels for long-form digital copy. 912 point for print body copy and 1216 pixels for web body copy. Take note of font communication.
The first step to more effective typography is to study the nitty-gritty of the art. Typography specs keep a brands fonts consistent. Limit using Boston University Red for text color in print.
Typographic Scale These are general recommended guidelines and best practices for typographic scale across each platform. Merely searching through your font. Micro refers to smaller text that is used for footers terms labels with all-caps and less important informational text.
Careful selection and consistent use of a chosen typeface can be just as important as the use of graphics color and images in creating and solidifying a professional brand. Typography Guidelines Typography is the art of arranging type in order to ensure its message is distinct readable and appealing. The Material Design type scale includes a range of contrasting styles that support the.
DISPLAY FONT USE USAGE. In these situations Tahoma and Georgia should be used. Typography in graphic design can strongly affect how people react to a document.
20 Typography Rules Every Designer Should Know 1. Small is usually used as a secondary style supporting the larger primary text. Typography The selection of typography plays an important role in reinforcing our brand in all communications.
Dynamic optical sizes in addition to the Text and Display discrete optical sizes. Use typography to present your design and content as clearly and efficiently as possible. The approved fonts are confident and simple reflecting Cal Poly Pomonas contemporary nature.
CUT ANGLES The angles of the cuts are based on the rays of the shield. Small capitals fractions and inferior and superior numerals. For developer guidance see the default property of the SystemDesign structure.
Applying the type scale. The typography should always be cut per the guidelines below on angles that mimic the angles of the shield rays and layouts should always include a graphic ray layer in order to provide purpose to the typographic cuts. Usage Guidelines Title Header Source Sans Pro Bold Tracking set to 50 Always in GWU Red Always 1012 points Large titles Stix Two Text Regular Intro Text Source Sans Pro Read More.
The guidelines for typography are intended for marketing communications such as advertising brochures magazines and websites. Variable letter spacing that automatically adjusts based on the size of the text.
Instagram Logo For Website Link
Click on Copy link. Logo Instagram Background PNG.

Instagram Stories Highlights Hacks By Sarah Pike Minter Io Instagram Analytics Medium
Once youve logged into Instagram go to the photo or video that youd like to get the Instagram URL from.

Instagram logo for website link. If you already have an Instagram account youll want to login and go here. Instagram provides a few different sizes and types of badges you can put on your site. You can sign up for a free Instagram account by clicking here.
By clicking or navigating the site you agree to allow our collection of information on and off Facebook through. How to add instagram link to email signature. Use social media icons for email signatures.
To add a social media icon follow these simple steps. You can choose to add any of the following options to the same signature blockComplete the steps below to add them to your signature. Find Instagram logos images screenshots and other Instagram brand assets and get all the info you need to learn how to use them.
All images and logos are crafted with great workmanship. For Instagram specifically you need to link the icon to your Instagram web address. It is easy to include social media links in email signatures but adding official social media icons looks so much more professional.
Our guidelines outline the rules for using the Facebook apps brand assets and showcasing Facebook app product content. Only the icons found in the Assets section of Instagrams brand resources site may be used to represent Instagram. When designing a new logo you can be inspired by the visual logos found here.
To create an Instagram badge the first thing youll need is an Instagram account. Weve made you 3 mini-guides for adding an Instagram link to your email footer block. Logo Instagram Free Transparent.
To make matters easier you can download social media icons for platforms like Facebook Twitter and LinkedIn below. Add links to your social media profile on your website. Choose whether clicking one of your social icons should launch a new tab or whether the link will be opened in the current tab.
We have 61 free Instagram vector logos logo templates and icons. Clear space around the logo should be at least 150 of the width of the icon. Register for free and download the full pack.
Just 1 add your Instagram account URLand 2 customize your buttonlook size alignment design. If youre still not sure what signature youd like you can browse our email signature templates to get some inspiration. There is no psd format for instagram logo png in our system.
If your website was not built on a website builder platform you can still add a link to Instagram. Download the full suite of icons. After clicking the dots a new menu will show up where youll have a few options.
Please help us protect our brand and present your work in the most appropriate way by following these guidelines and only using approved brand assets from this site any logos or images found elsewhere on the web are not approved for use. Choose the one that best fits your site. Adding your Instagram link to your website is very easy.
You can download in AI EPS CDR SVG PNG formats. To help personalize content tailor and measure ads and provide a safer experience we use cookies. Icons for online use png Instagram.
For example my Instagrams username is chrissysface so the URL. Instagrams website address and your Instagram username separated by slashes. You can now style your icons.
Then simply grab your codeand post to your website. ShareThis offers a simple and easy-to-implementInstagram follow buttonthat can be installed and customized in two simple steps. The plugin should identify the network based on the URL and display the correct icon automatically.
Below under Settings you can choose to show Likes Comments profile info and a thumbnail grid. Icons should have a minimum width of 32 pixels. When you have found a photo or video tap the icon in the top right corner and choose Copy link.
Instagram logo adidas logo apple logo camera logo deviantart logo email logo facebook logo google logo google play logo instagram heart. Your Instagram URL is made up of two components. Create an account or log in to Instagram - A simple fun creative way to capture edit share photos videos messages with friends family.
Please Dont forget to link to logo instagram png page for attribution. Instagram Logo - Free social icons. Black Logo Instagram PNG Transparent.
Connect your Instagram account and enter your login information. Under Colors you can adjust the colors of the app components to your website.
Websites With Good Typography
As one of the most popular sites on the internet and one that relies heavily on textual content. The thin lines are also seen further down the page as you scroll down.
Websites With Beautiful Typography Innovative Creation
The days of Arial and Verdana are long gone.

Websites with good typography. For ideas and inspiration check out these beautiful examples of web typography. Its not just the typography. It makes the copy clear legible and appealing to readers as its considered an art of arranging text and letters.
With its number one bestseller typeface as Neusa Next and a whole range of different foundries youll be sure to find the right one for you. 20 websites with brilliant typography 01. Typography has become fundamental in web design projects.
In 2013 you can expect to see more websites using creative and unique fonts. Typography assists in providing an excellent experience for users before they even click a button or read. Best Examples of Typography in Web Design Inspiration.
Choosing typefaces is an integral part of every web design project. In many cases simple typography work wonders. Miss Marys is a bloody mary recipe with a lovely and creative landing page.
Web fonts have given web designers greater options for web typography. Linotype acquired by Monotype in 2006 with some controversy is the home of classic typefaces such as Helvetica Frutiger and Universe families. Typography is becoming an integral part of any web design project and the use of custom fonts will be an essential creative asset contributing to the overall identity of a.
Here are a few examples of websites with the best typography. One could easily argue that nothing affects a design more than typography. It tells a story that provides users information about the.
Packs plain font is friendly and inviting which makes a lot of. Font size and spacing also matter a lot. The typography and graphics on the website are classic in a pin up style.
Typographies in web design need not always be intricate and look pretty. With thousands of typefaces available from hosting services such as Typekit as well an ever-improving collection of free fonts available there has never been a better time to be a typography-obsessed web designer. The website is colorful and creative too.
Typography should always reflect content. Top 50 Best Examples of Websites Using Typography.
Different Types Of Lettering For Tattoos
Lettering is often combined with other tattoo styles such as portraiture or illustrative and can be done in black or color. Black Block Lettering for Your Tattoo.

Name Tattoo Fonts Generator Novocom Top
These styles are relatively ancient and are gaining in popularity at a very rapid pace owing to the exquisite look that they project.

Different types of lettering for tattoos. Some most favored tattoo choices are names poems added with some statements or quotes etc which can be varied according to the persons personal style. The Greek Roman and Arabic cultures are also to thank for many of the lettering tattoos we see today with aesthetics fonts and style finding influence in these cultures. But the most popular choices.
Chicano Art Tattoos Chicano Lettering Graffiti Lettering Fonts Hand Lettering Alphabet Script Lettering Lettering Design Body Art Tattoos Tattoo Lettering Styles Tattoo Fonts. Many lettering tattoos of today are directly influenced by medieval calligraphy found in Old English Gothic and other fonts from the distant past. Clipart Caligrafia Copperplate Arabesque Zentangle Damask Decor Wedding Clip.
Its symmetry is also visually pleasing to the brain. These elements are added so. Alphabets these days form an integral part of various tattoo designs and arts.
Lettering Tattoo Containing a name script motto or just some pleasant ones on your tattoo is a typical tattoo convention. You are able to get a lettering tattoo in any font from calligraphy to larger block letters or in any language. Some of the most famous trends related to tattoos are the Old English tattoo lettering styles and the Chinese tattoo lettering styles.
So if you would like acquire all of these magnificent photos regarding Unique Different Types Of Letters for Tattoos press save button to. Lettering styles include tribal traditional sailor blackletter fancy cursive script etc. This style of font makes reading the quote or statement possible from a distance as the words really stand out.
3D letterings Ordinary black graphical text Old English style print Wedge writing Arabic script. Types of lettering tattoos techniques. Tattoo Lettering Alphabet Calligraphy Fonts Alphabet Tattoo Lettering Styles Chicano Lettering Graffiti Lettering Fonts Cursive Alphabet Tattoo Lettering Fonts Tattoo Script Calligraphy Tattoo Tattoo lettering set stock vector.
This custom is all the more officially known as tattoo lettering and there are such a significant number of choices accessible and new ones are coming into the market nearly every day. Some represent the branches of a. There is a wide variety of tattoo script styles to choose from like Celtic Japanese Old English Tribal Chinese Spanish Arabic Hindi etc.
160 Free Tattoo Fonts 1001 Fonts. Whatever is the nature of the text tattoo finding the appropriate font for the tattoo is of paramount importance. There are various types of lettering.
Some most preferred elements are flowers like roses hearts or anchor. The lettering patterns are characterized by bold black lines sharp points and dense curves. Find and download the right font for your next tattoo.
Heavy dark black lettering is often used to make a statement. Some are plain some are elaborate and some are calligraphic lettering. There are various tattoo writing trends that are in vogue currently.
In this video I will showing you how to make simple temporary tattoos on hand by black marker by easy steps and these tattoos are amazingMarker type.
